スプシでQRコードを表示させる方法 – 置換編(Googleスプレッドシート)

記事内に商品プロモーションを含む場合があります
以前はIMAGE関数を用いることで、簡単にGoogleスプレッドシート内にQRコードを表示させることができました。
しかし2024年4月にGoogle先生のアップデートがあり、IMAGE関数を用いたQRコードの生成ができなくなりました。
でも安心してください!
ちょっと見た目は変わりますが、QRコードを表示させることは可能で、しかも結構カンタンです。
本記事では、これまでQRコードが表示できていたスプレッドシートをもとに、QRコードを表示させる方法を紹介します。
もし今からQRコードが入ったスプシを新しく作りたい!と思う方はこちらをご参照ください。

スプシでQRコードを表示させる方法 - 新規編(Google スプレッドシート)2024年4月以降、Google スプレッドシートにおいてQRコードを表示させる方法について紹介しています。他の記事等を読んで表示されないんだけど...と思ったら本記事をご参照ください。...
Sponsored Links
異なるAPIを使えばQRコードは表示できる
これまで使えていたGoogle先生のIMAGE関数が使えなくなったので、代わりに下記を使えば表示できます。
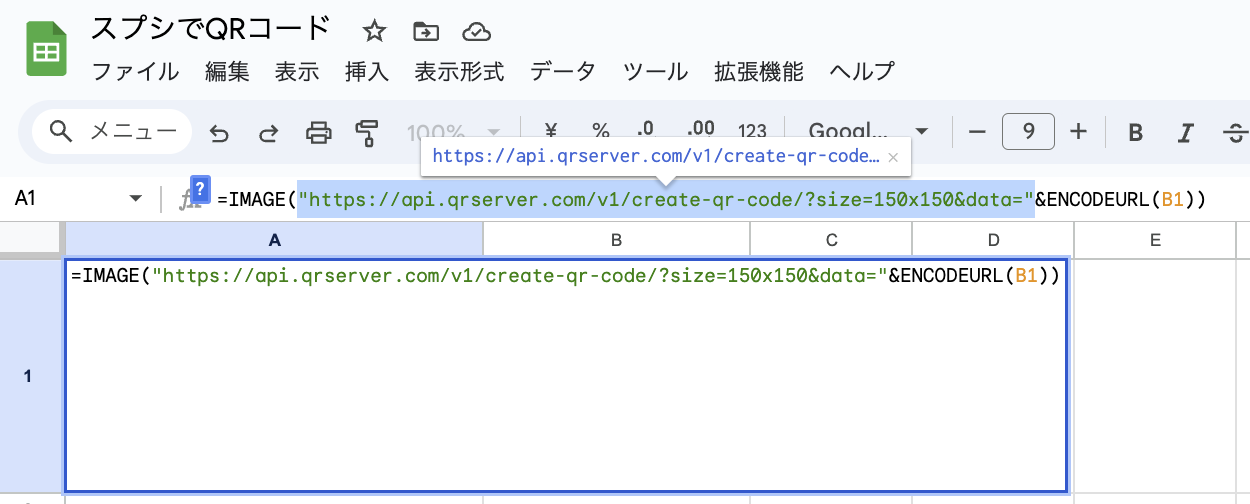
“https://api.qrserver.com/v1/create-qr-code/?size=150×150&data=”
なので、置換機能を使って、Google APIを上記のAPIに置き換えてください。
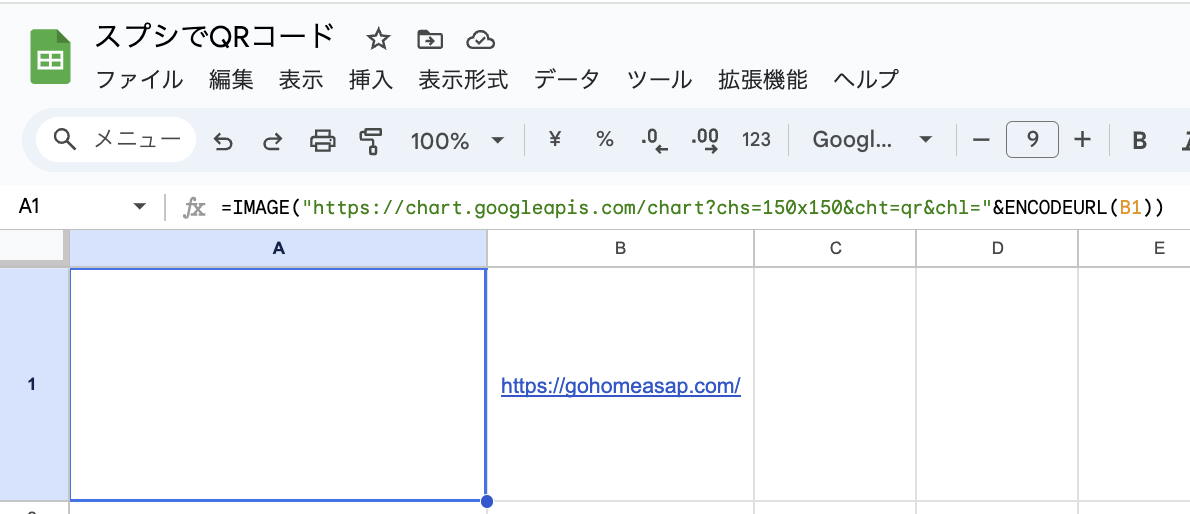
“https://chart.googleapis.com/chart?chs=150×150&cht=qr&chl=”
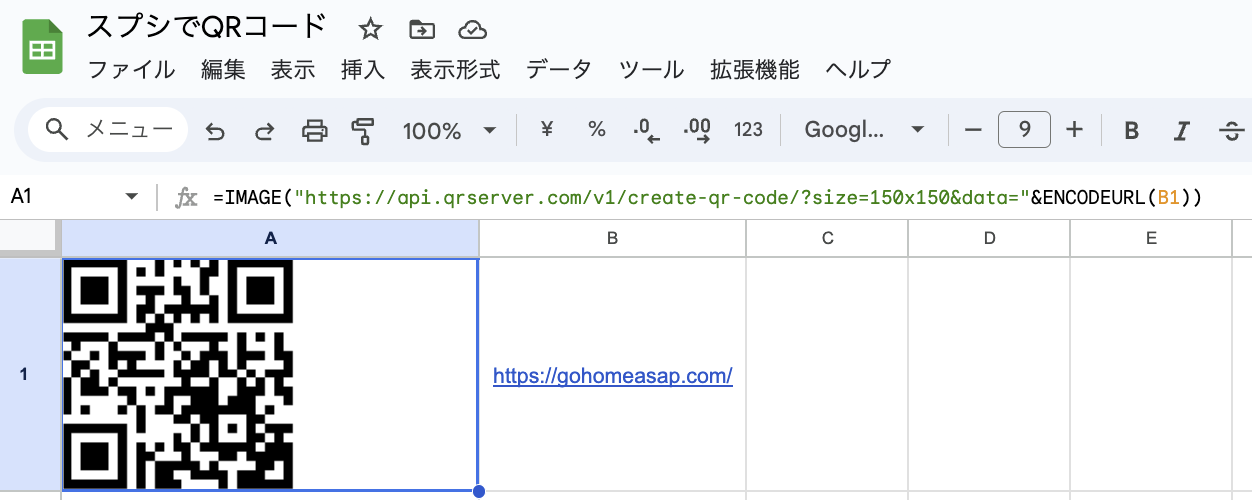
以上でQRコードが表示されます。
もし表示されない場合は、一度ページを再読みしてください。
置換方法の紹介
上記をもう少し丁寧に説明します。
- まず、QRコードが表示されていた関数の入っているセルをクリックします。

- このURLの下記の部分を選択します。
“https://chart.googleapis.com/chart?chs=150×150&cht=qr&chl=”

- 下記のURLに置き換えます。
“https://api.qrserver.com/v1/create-qr-code/?size=150×150&data=”
- 完成!

- 新しいQRコードは余白がないので、気になる方はセルを前後左右に足すなどして調整してください。
まとめ
このように、以前スプレッドシートでQRコードを表示させていた方は、新しいAPIを用いることで簡単QRコードを表示させることができます。
ABOUT ME
Sponsored Links